Test / PRZEJDŹ DO BLOGA
23 grudnia, 2022Test

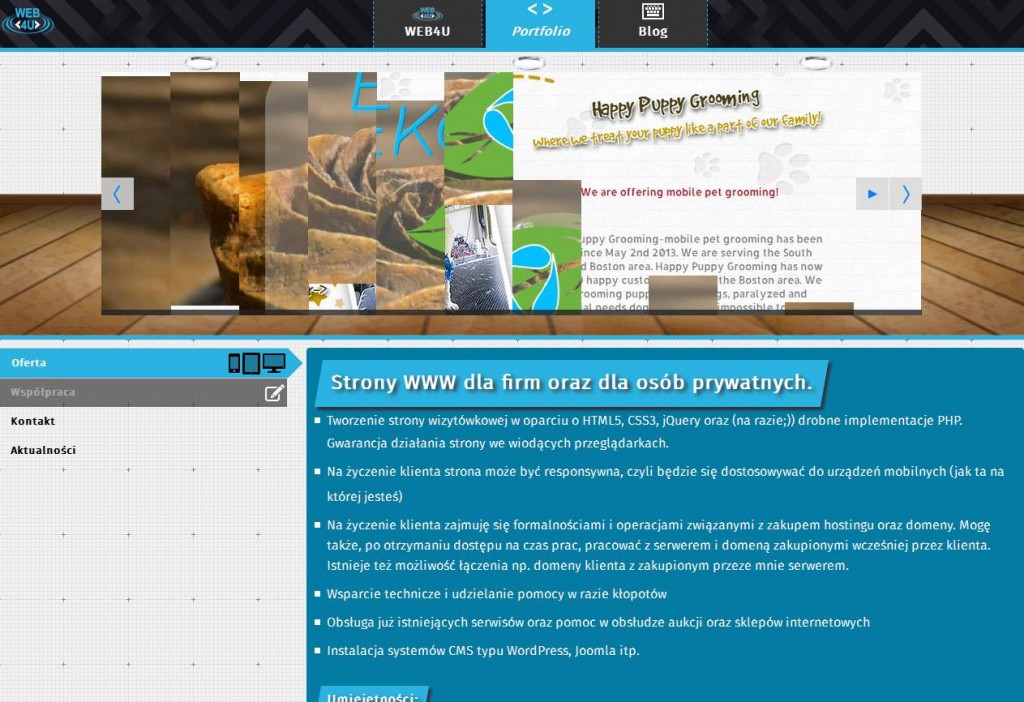
Strona wykonana dla firmy z USA zajmującej się pielęgnacją psów.
HTML5/CSS3/jQuery.
Moim zadaniem było pocięcie pliku PSD oraz stworzenie całej strony od podstaw, włączając w to wymyślenie oraz opracowanie animacji i zachowań.
Projekt graficzny przygotował: Waldek van Deurse
Zobacz online: www.happy-puppy-grooming.com

Strona wykonana dla firmy zajmującej się w szerokim zakresie pracami wod-kan między innymi dla firmy Skanska.
HTML5/CSS3/jQuery/elementy PHP/Hosting (responsywna).
Moim zadaniem było stworzenie strony od podstaw. Zastosowałem efektowny framework FullPage, ponieważ klient życzył sobie aby strona wyglądała trochę inaczej niż wszystkie ;)

Strona wykonana dla firmy zajmującej się wykonywaniem odwiertów głębionowych na terenie podkarpacia
HTML5/CSS3/jQuery/elementy PHP/Hosting/Przepięcie domeny klienta na mój serwer/Pozycjonowanie (responsywna).
Moim zadaniem było stworzenie strony od podstaw. Zastosowałem framework Bootstrap, stworzyłem zachowania, animacje i całą resztę.
Zobacz online


To strona firmowa, bądź osobista która za zadanie ma przekazać najistotniejsze informacje o danym przedsiębiorstwie lub o danej osobie. Musi zawierać opis firmy lub osoby, rodzaj świadczonych usług, lokalizację itp.
Jeśli masz czas docenię możliwość wymiany informacji na temat projektu, przeglądanie przykładów itp. aby produkt finalny był jak najbliższy Twoim oczekiwaniom.
Jeśli nie masz czasu, będę potrzebował ogólnych wytycznych wg. których sam sobie zorganizuję pracę, sam wybiorę grafiki, stylistykę oraz technologie - jednak pamiętaj, że w taki sposób praca nad projektem może się trochę przedłużyć ze względu na zgłaszane przez Ciebie co jakiś czas uwagi co do przedstawianych makiet.
Minimalny czas jaki zazwyczaj zastrzegam sobie na planowanie, pisanie i testowanie standardowego projektu statycznej wizytówki to najczęściej do jednego miesiąca. Czasem może być to czas krótszy, czasem trochę dłuższy - wpływ na czas ma także Twoja współpraca.
Wojciech Gawryś - Freelance Webdesigner and Front-End Webdeveloper.
Preferuję e-maile, ale zadzwonić też możesz.
Rzeszów
Ekhem...w budowie, ale wpadnij za jakiś czas ;)
Test
Wreszcie znalazłem czas i przebudowałem własną stronę.

A więc po kolei.
Na samym początku zaznaczę tylko, że na stronie ciągle mogą się zmieniać jakieś detale. wersje kolorystyczne itp.
Strona główna niedługo też będzie przechodzić mały lifting, jednak na razie nic nie mówię, ponieważ czeka mnie jeszcze kilka etapów projektowania, następnie dobór materiałów, później dopiero kodowanie końcowe i testowanie – zdradzę jedynie, że pojawi się tam docelowo prezentacja oparta na efekcie parallaxu.
Oczywiście strona jest responsywna.
Testowana na najpopularniejszym w Polsce i w większości świata, mobilnym systemie Android 😉
Poniżej zamieszczam obie autorskie metody na efekt fade wspomniany w tekście wyżej:
METODA 1 to jQery + CSS (KROK PO KROKU):
//DODAJ UNIKATOWE ID DO ELEMENTÓW LI. <div id="demoTab">
<ul class="resp-tabs-list"> <li id="clicktofadeA"> .... </li> <li id="clicktofadeB"> .... </li> <li id="clicktofadeC"> .... </li> </ul>
//DODAJ UNIKATOWE ID I JEDNĄ WSPÓLNĄ KLASĘ DO GŁÓWNYCH SEKCJI WEWNĄTRZ NADRZĘDNEGO KONTENERA .resp-tabs-container <div class="resp-tabs-container">
<div id="first" class="tabs_div"> ....... </div>
<div id="second" class="tabs_div"> ....... </div>
<div id="third" class="tabs_div"> ....... </div>
</div>
</div>
CSS:
//KLASA WIDOCZNOŚCI
.tabs_div_visible { animation: opacity 2s forwards; -moz-animation: opacity 2s forwards;
-webkit-animation: opacity 2s forwards;}
//ID'S WITH OPACITY
#first {opacity: 0;}
#second {opacity: 0;}
#third {opacity: 0;}
//ANIMACJA POJAWIANIA SIĘ
@-webkit-keyframes 'opacity' { to {opacity: 1; }}
@-moz-keyframes 'opacity' {to {opacity: 1; }}
@keyframes opacity { to {opacity: 1; }}
//SKRYPT:
//POZYCJE LI POŁĄCZONE Z KONTENERAMI O KLASIE class "tabs_div" i ID "first second third"
//KLIK NA PIERWSZY ELEMENCIE
$( "#clicktofadeA").click(function() {
$( "#first" ).addClass("tabs_div_visible"),
$( "#second" ).removeClass("tabs_div_visible"),
$( "#third" ).removeClass("tabs_div_visible");
});
//KLIK NA DRUGIM ELEMENCIE
$( "#clicktofadeB" ).click(function() {
$( "#second" ).addClass("tabs_div_visible"),
$( "#first" ).removeClass("tabs_div_visible"),
$( "#third" ).removeClass("tabs_div_visible");
});
//KLIK NA TRZECIM ELEMENCIE
$( "#clicktofadeC" ).click(function() {
$( "#third" ).addClass("tabs_div_visible"),
$( "#second" ).removeClass("tabs_div_visible"),
$( "#first" ).removeClass("tabs_div_visible");
});
//TERAZ NIE CHCEMY ABY TREŚĆ W KONTENERACH CHOWAŁA SIĘ PO ODŚWIEŻENIU WIĘC DODAJEMY
$( window ).load(function() {
$( ".tabs_div" ).toggleClass("tabs_div_visible");
});
METODA 2 TO TYLKO jQuery. BEZ CSS:
//DODAJ UNIKATOWE ID DO ELEMENTÓW LI JAK W METODZIE 1 POWYŻEJ
////DODAJ UNIKATOWE ID I JEDNĄ WSPÓLNĄ KLASĘ DO GŁÓWNYCH SEKCJI WEWNĄTRZ
NADRZĘDNEGO KONTENERA .resp-tabs-container JAK W METODZIE 1 POWYŻEJ
//SCRIPT:
//KLIK NA PIERWSZY ELEMENCIE
$( "#clicktofadeA" ).click(function() {
$( "#second, #third" ).fadeOut();
$( "#first" ).fadeIn( 1000);
});
//KLIK NA DRUGIM ELEMENCIE
$( "#clicktofadeB" ).click(function() {
$( "#first, #third" ).fadeOut();
$( "#second" ).fadeIn( 1000);
});
//KLIK NA TRZECIM ELEMENCIE
$( "#clicktofadeC" ).click(function() {
$( "#second, #first" ).fadeOut();
$( "#third" ).fadeIn( 1000 );
});
Działa, ale nie daję na to żadnych gwarancji ;)